目录
每种可供阅读的语言文字的设计,都是“形”和“意”双重设计的有机组合。文字包含若干个基本字符,字符的各种组合,实现了语言所表达的逻辑含义。进行阅读时,本质的任务是通过识别语言中字符的组合,理解其背后所代表的含义。这是语言“意”的设计问题。与此同时,语言“形”的设计问题,即字符的呈现形式,也就是“书法”,无疑也会对阅读体验产生重要影响,而这也是字体排印学 (typography) 的重要内容。
本文重点探讨语言文字“形”的内容。
字体领域的几个基本概念
无论是借助书写、雕刻、或印刷等哪种手段,语言文字要想让人阅读,文字的字符就必须以可见的形式呈现出来。字符的可见形式,包括字符的样子、大小、粗细、姿态(正/斜)等多重因素。同一个字符,不同的呈现形式,就会来带截然不同的阅读观感。如何达到好的呈现效果,这是一个典型的设计问题,在排版印刷领域尤其突出。而随着排版印刷领域的不断发展,对这个问题认识的逐步深刻,也形成了专门的字体排印学(typography),并衍生了专门的概念体系。
(1) glyph
语言文字中的每一个字符,当它以某种可见的形式呈现出来的时候,都是一个可辨认的图形符号。这个图形符号是字符的可见形体,是语言文字的最小最基本的展示单元。英文用 “glyph” 表示这一概念,中文中使用 “字形、字图” 表示。
Cambridge Dictionary 中对 glyph 的解释
a picture or symbol that represents a word, used in some writing systems.
同一字符(character)可以有不同的字形(glyph),而不影响其表达的意思。例如,拉丁字母第一个字母可以写作 a 或 ɑ,汉字中的 “強/强”、“戶/户/戸”。
(2) typeface 与 font
这是两个非常容易造成混淆的概念,它们均源自于金属排版(铅字)印刷的年代,随着字体排印领域的发展,概念也上发生了些许变化。
本质上讲,typeface 与 font 是设计与实现的关系。字典中对它们的传统意义解释为
typeface 指 “a particular design of type”,而 font 是 “a set of type of one particular face and size”。
typeface 指的是一种 “设计”,它是一种视觉设计理念,是一种抽象的、总体的设计层面的概念,而非产品实现层面的概念。当这种 “设计理念” 通过某种途径(手写、印刷等)被实现出来,即以某种可见的实体的形式展现出来,就变成了某个特定的 font。而此时,作为实现的 font 在某种设计的基础上,加入和许多实现的细节,比如字体大小、字体的粗细、字体的姿态(正/斜)等参数。
font 术语来源于传统印刷行业的铸造铅字模块。字体排版师傅在印刷机上排版时,必须选用一组字块。font 的实体形象在古代就是金属铅块集合。当选定了一种 font,就是一组具有确定大小、粗细和风格的铅字,因此,font 的概念中也包含这些因素。如果因素不同,就是不同的 font。例如,8-point Caslon Italic 是一种 font,而 10-point Caslon Italic 是另一种不同的 font。进入数字排印时代,font 的实现形式是电子文件,文件里也是一组字符的集合。因为文件中存储的都是大小可伸缩的向量字体(轮廓字体),因此字符大小不再作为不同 font 的区分因素,其他的因素仍可作为区分标准。font 也指代包含字体的电子文件。
(3) font family
由上可见,一个 typeface 的设计,可以由多种 font 来实现。这些 font 在大小(电子文件不考虑此因素)、粗细、姿态(正/斜)等方面有所不同,但是,他们都遵循某个共同的设计理念(同一 typeface),这些 font 由此形成一个 font family。
A font family is typically a group of related fonts which vary only in weight, orientation, width, etc., but not design. (wikepedia – typeface)
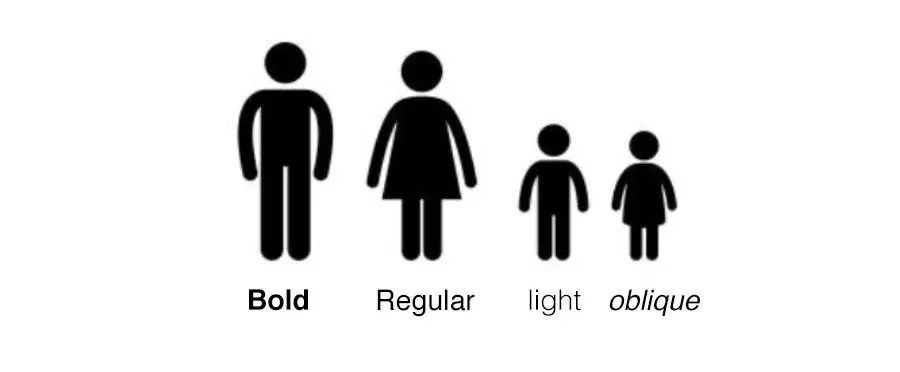
例如,Helvetica是一种 typeface。如下图

这个四口之家叫做 Helvetica,先生是 Bold,太太是 Regular,女儿是 light ,儿子是 oblique 。Bold、Regular、light、oblique 都是不同的 font 版本,他们分开之后,每个人都能代表一个独立的 font。他们在一起,则称之为 Helvetica font family。
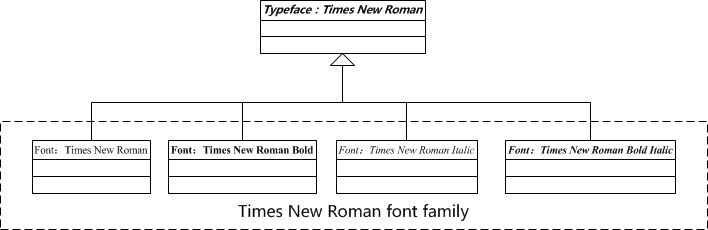
再比如,Times New Roman 的 font family,就包括
* Times New Roman (Times.ttf)
* Times New Roman Bold (Timesbd.ttf)
* Times New Roman Bold Italic (Timesbi.ttf)
* Times New Roman Italic (Timesi.ttf)
4 种 font。

typeface 是一个抽象层的概念,而 font family 则是一个具体实现层的概念。应用中,两者经常被等价使用,但实际上,它们还是有概念层次上的差别。
通用 typeface 设计风格
经过几个世纪的发展,已经积累了数千种不同的 typeface,并且还有新的 typeface 不断被开发出来。typeface 也逐步形成了几种通用的设计风格。
Serif typefaces – 衬线字体
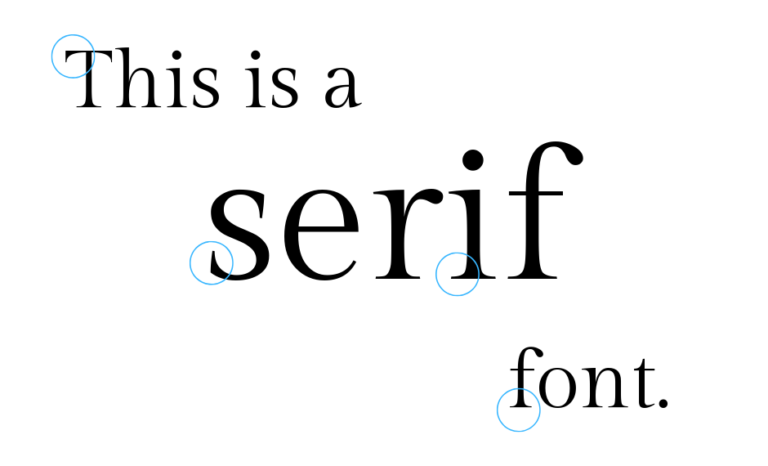
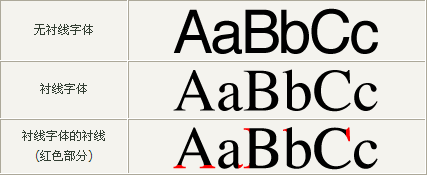
什么是衬线(serif),衬线就是笔画边缘的装饰部分。即,
* 在字的笔划开始及结束的地方,有额外的装饰
* 笔划的粗细会因横竖的不同而有不同

Serif 强调了每个字母笔画的开始和结束,这类字体中每个字母都有”脚“,也称为 “有脚体”。
Serif 字体容易识别,因此易读性比较高。且长时间阅读下,会以 word 为单位来阅读,较不容易疲倦。所以,Serif 应用的最多的地方,也正是出版物或者印刷品的正文内容等以大段文字作为表现形式的作品上。
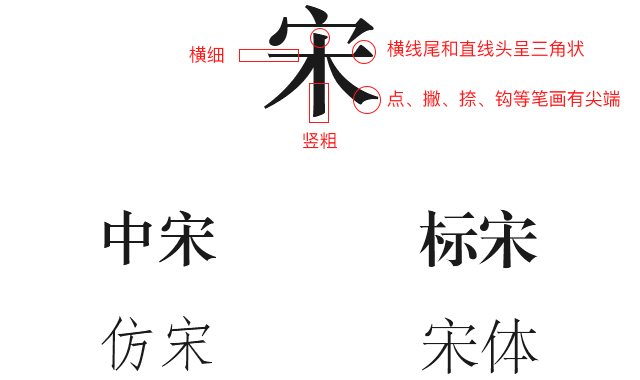
中文字体中,宋体就是一种最标准的 Serif 字体,衬线的特征非常明显。因此,宋体一直被视为最适合的正文字体之一。

Sans-Serif typefaces – 无衬线字体
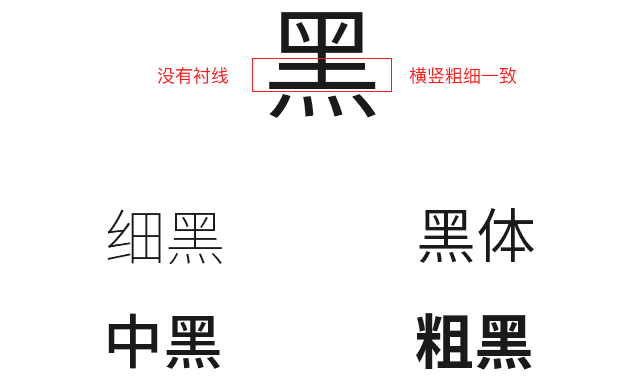
与 Serif 截然相反,Sans-Serif 这类字体没有这些额外的装饰,而且笔画的粗细差不多,被称之为“无衬线字体”。Sans-Serif 字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角。
sans 来源于法语,意为 without;sans serif 的含义就是 without serif,即没有衬线

与 Serif 强调一个 word 不同,Sans-Serif 强调个别字母。无衬线字体醒目,适合用于标题、DM、海报等,需要醒目但不需要长时间阅读的地方。
中文字体中,黑体就是一种最标准的 Sans-Serif 字体。

Serif 字体和 Sans-Serif 字体是排版设计中最常用的两个字体分类(字体族),它们具有针锋相对的特点。全世界的各种语言,也都针对这两个字体族,有对应的呈现形式。
拉丁文字对比:

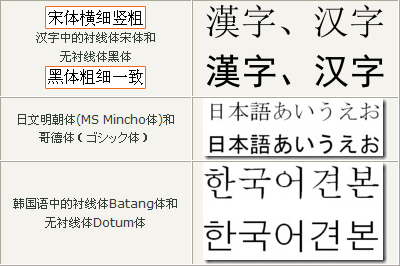
亚洲文字对比:

Monospace typefaces – 等宽字体
Serif 字体和 Sans-Serif 字体,每个字符根据自身形状,所占用宽度都不一样,是比例字体(proportional typeface)。比例字体可以提高单词的可读性。但早期的电脑显示器、打字机,由于技术的局限,无法进行字母宽度的比例调整,因此将每个字元都制作成一样的宽度,从而形成了一种非比例字体,即等宽字体(Monospace)。

因为字符宽度一致,所以等宽字体特别容易对齐,能快速精确的定位到某行某列,这一特点非常适合来显示计算机代码。因此,在与编程或代码展示相关的排版中,比如 IDE 中字体设置,等宽字体应用非常广泛。
其他典型的 typeface 设计
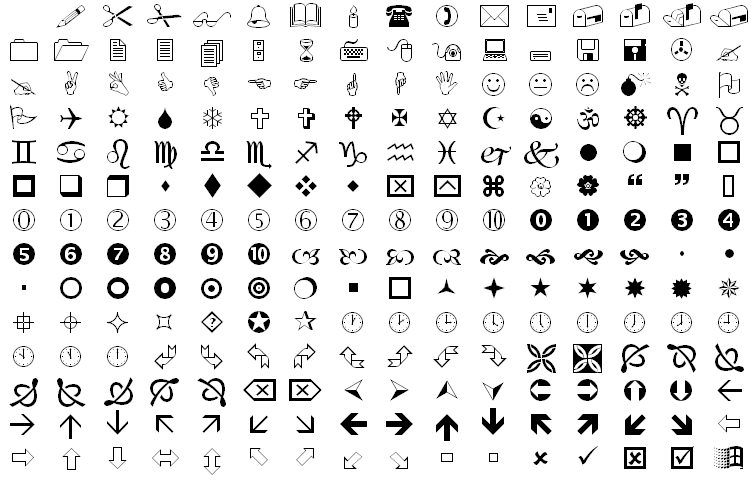
排版设计中,除了 Serif、Sans-Serif、Monospace 之外,scripts 手写体(比如花体)、blackletter 铅字体、ornamental 装饰体(那些在文字笔划上或者周围有装饰花纹的字体,很多中世纪书籍上很常见)等等。其中,symbol 符号字体族是比较常见的一种,这类字体不是字母,而是输出各种各样的符号,比如 wingding 字体。

优秀字体 typeface 选型
随着排版设计的不断发展,字体领域也产生了大量优秀的设计。一个优秀的版面设计(书籍、报纸、海报、简历等),需要结合需求对在众多字体中进行优质选型。
1) 衬线体
- Garamond
- Times New Roman
- Georigia
- Palatino Linotype
2) 非衬线体
- Helvetica
- 非衬线体中,当之无愧的王者,是目前世界上应用最广泛的字体之一。
- iOS7、iOS8 的预设字体
- San Francisco
- iOS9、iOS10 的预设字体
- Lucida Grande
- Arial
- Tahoma
- Matthew Carter 设计,于 1994 年由微软推出
- 英文 Windows 操作系统的默认字体
- Verdana
- 1996 年由微软推出
- Trebuchet MS
3) 等宽体
- Courier
- Courier New
- Lucida Console
- Consolas
- Monaco
- Source Code Pro
字体库
验证 typeface
当设计完成一款新的 typeface,往往需要验证一下其呈现的视觉效果如何。有两类常用的方式:
(1) 针对字符 – 验证 typeface 中每个字符的呈现效果
为了验证 typeface 中每个字符的呈现效果,最直白的方式就是将每个字符都展示一遍,观察其效果。针对这个需求,英文中有一种非常优雅的解决方法,即使用 “全字母短句(pangram)”。这种短句能够以一种有语义的方式,以较短的形式呈现设计中的所有字符。既达到了呈现所有字符的目的,也构成一个有含义的语句,避免的单调枯燥的纯字符展示。
一个典型的经常见到被用于验证 typeface 的全字母短句是
The quick brown fox jumps over the lazy dog.

(2) 针对其他属性 – 验证 typeface 的配色、权重、风格
为了验证其他属性,typeface 设计者往往也使用一些无意义的文字,比如 lorem ipsum,来验证 typeface 的配色、权重(weight)、风格(style)等属性,并在不同 typeface 之间进行比对。这些无意义的文本通常被称为 “Greeking”,中文称 “乱数假文”。
Reference
- https://en.wikipedia.org/wiki/Glyph
- https://zh.wikipedia.org/wiki/%E5%AD%97%E5%BD%A2
- https://blogs.adobe.com/CCJKType/2009/12/post.html
- https://www.hellofont.cn/newsdetail?id=414-
- https://www.zhihu.com/question/19566628
- https://www.jianshu.com/p/412982aab711
- https://www.thetype.com/2009/10/1525/
- https://boring-lab.blog/typefont/
- 字体与设计:你可能不知道的一些基础知识
- https://www.jianshu.com/p/414ea6c05276
- https://www.jianshu.com/p/591a87b73762
- https://kb.cnblogs.com/page/192018/
- 闲话英文字体
- 中英文字体的分类与运用
- http://www.ruanyifeng.com/blog/2008/06/typography_notes.html
- Microsoft 字体库
- Google Fonts